- Détails
-
Catégorie : Kit Arduino initiation électronique
-
Publication : samedi 26 septembre 2020 16:58
-
Écrit par Bensky
-
Affichages : 3870
Allumer une LED
Tout d'abord, pour bien comprendre le fonctionnement d'un module Arduino, on réalise 2 étapes :
On allume la LED interne du module UNO Arduino pour faire fonctionner un programme Arduino et ensuite on allume un LED en externe pour s'assurer que les interfaces fonctionnent correctement.
Cet exemple est concret et permet de démarrer le module Arduino.

Pour ceci, on branche le câble USB et ensuite on lance le programme pour allumer la LED "blink".
Programme pour allumer la LED blink
int led=13;
Permet d'affecter la LED à une valeur numérique 13.
on définit le set up
void setup() {
pinModel (led, OUTPTU);
}
Ensuite on crée une boucle (loop).
void loop(){
digitalWrite(led, HIGH);
delay(1000);
digitalWrite(led, LOW);
delay(1000);
]
voilà, après avoir téléchargé le programme, la LED "Blink" s'allume et clignote.

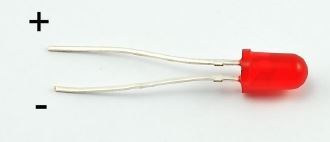
Une LED
Une LED est composé d'une anode (-) et d'une cathode (+).

Pour allumer une LED, il faut limiter le courant, c'est pour cela que l'on utilise une résistance.
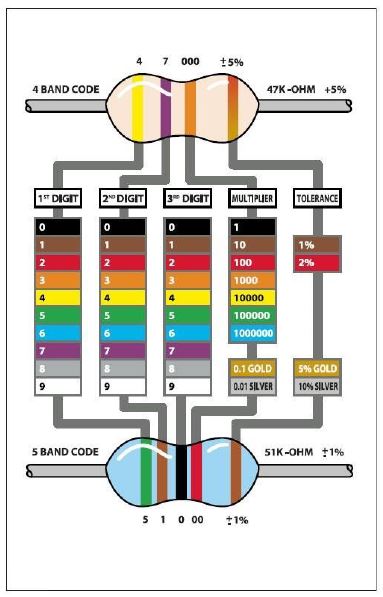
Résistance
Voici une résistance.

Pour connaitre la valeur de la résistance, on utilise un code couleur.

Pour ma part, j'utilise une phrase mémo technique pour se rappeler des codes couleurs.
"Ne manger rien ou jeuner, voila bien votre grande bétise". c'est une phrase que l'on peut se rappeler rapidement.
Vous prenez les premières lettres et vous avez les codes couleurs.
Noir Marron Rouge Orange Jaune Vert Bleu Violet Gris Blanc
Pour les 2 V, d'abord le vert et ensuite le violet
Pour les 2 B, d'abord le bleu et après le blanc.
On encadre le code avec 0 pour noir et 9 pour le blanc.
Ensuite les anneaux, c'est 3 premiers chiffres pour la valeur, ensuite le 4ème pour les puissance (rouge =10²), le dernier pour la tolérance.(5% or).
Pour réussir à allumer, on réalise un schéma avec une LED et une résistance.
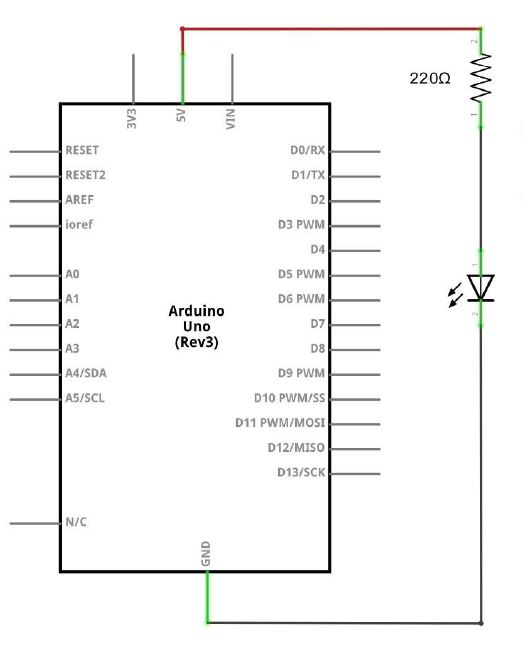
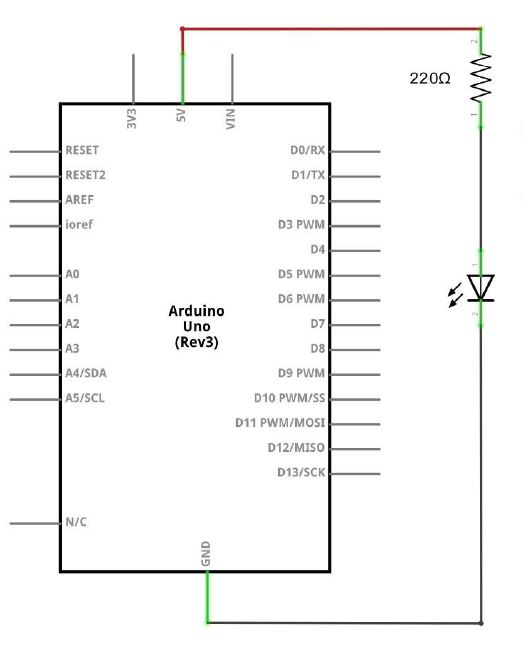
Schéma de câblage pour allumer une LED.
Voici le schéma de câblage

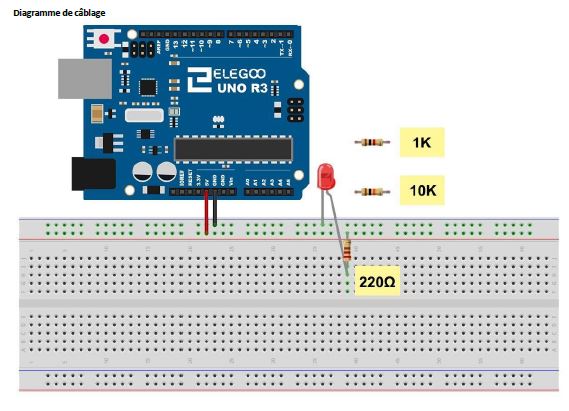
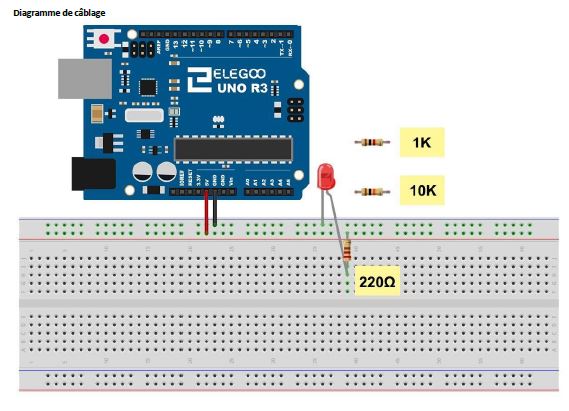
Diagramme de câblage pour allumer une LED.
Voici le diagramme de câblage pour allumer une LED

Après avoir câbler correctement, il faut créer un programme.
Programme pour allumer la LED.
Pour le programme, vous réutiliser le programme pour allumer une LED et vous l'adaptez pour votre configuration.
Ainsi, on réalise le programme suivant.
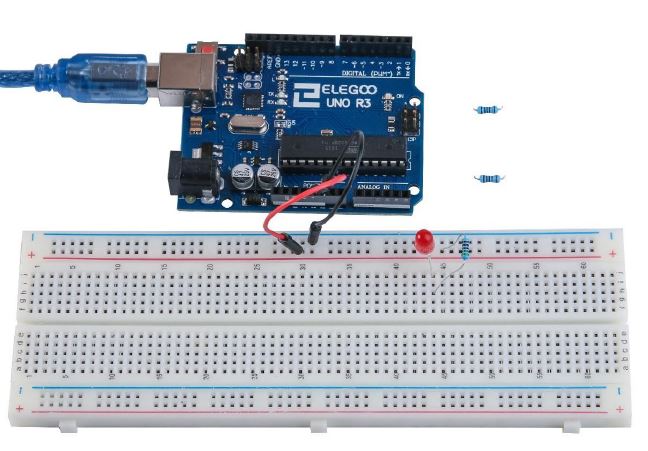
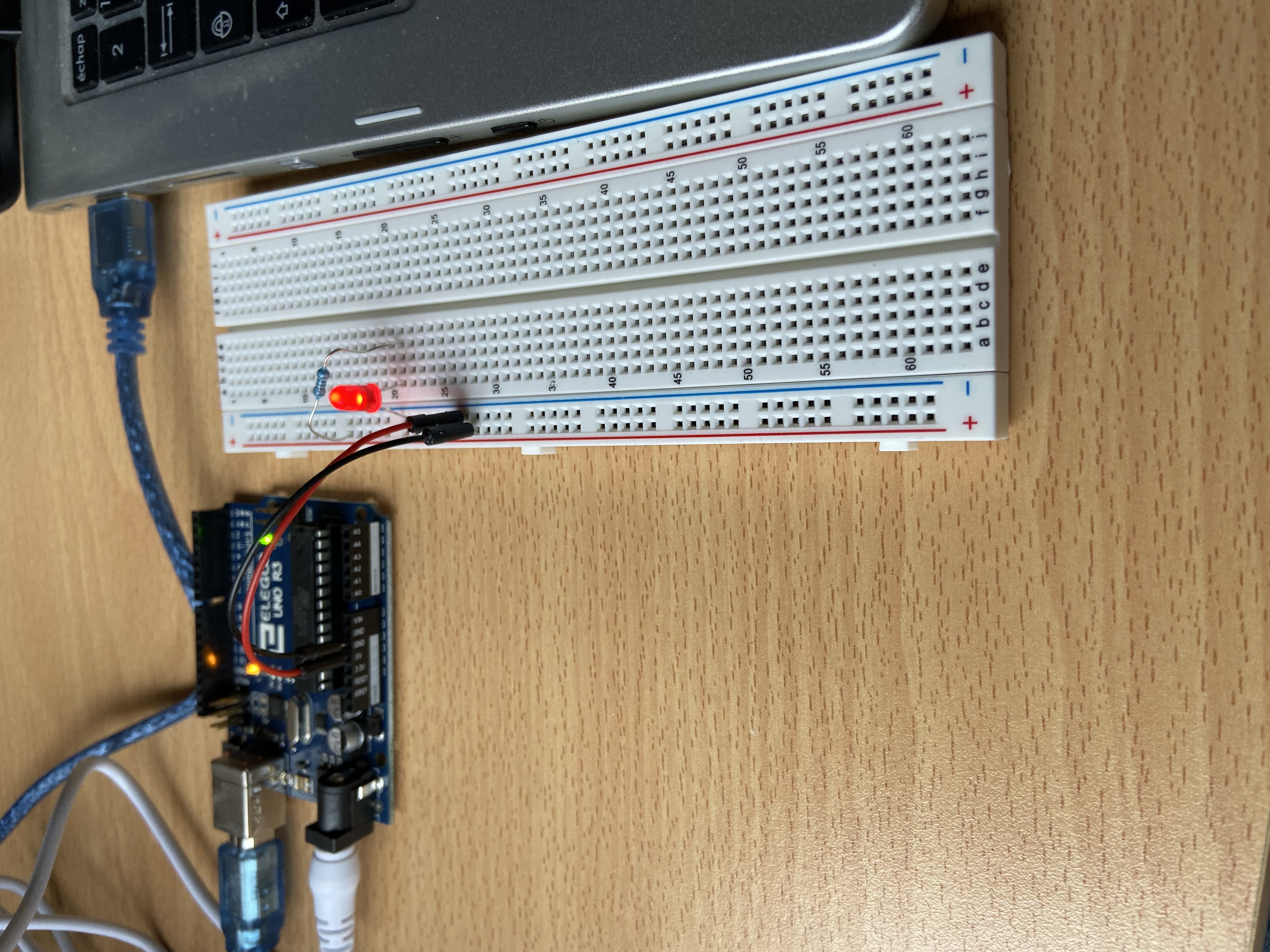
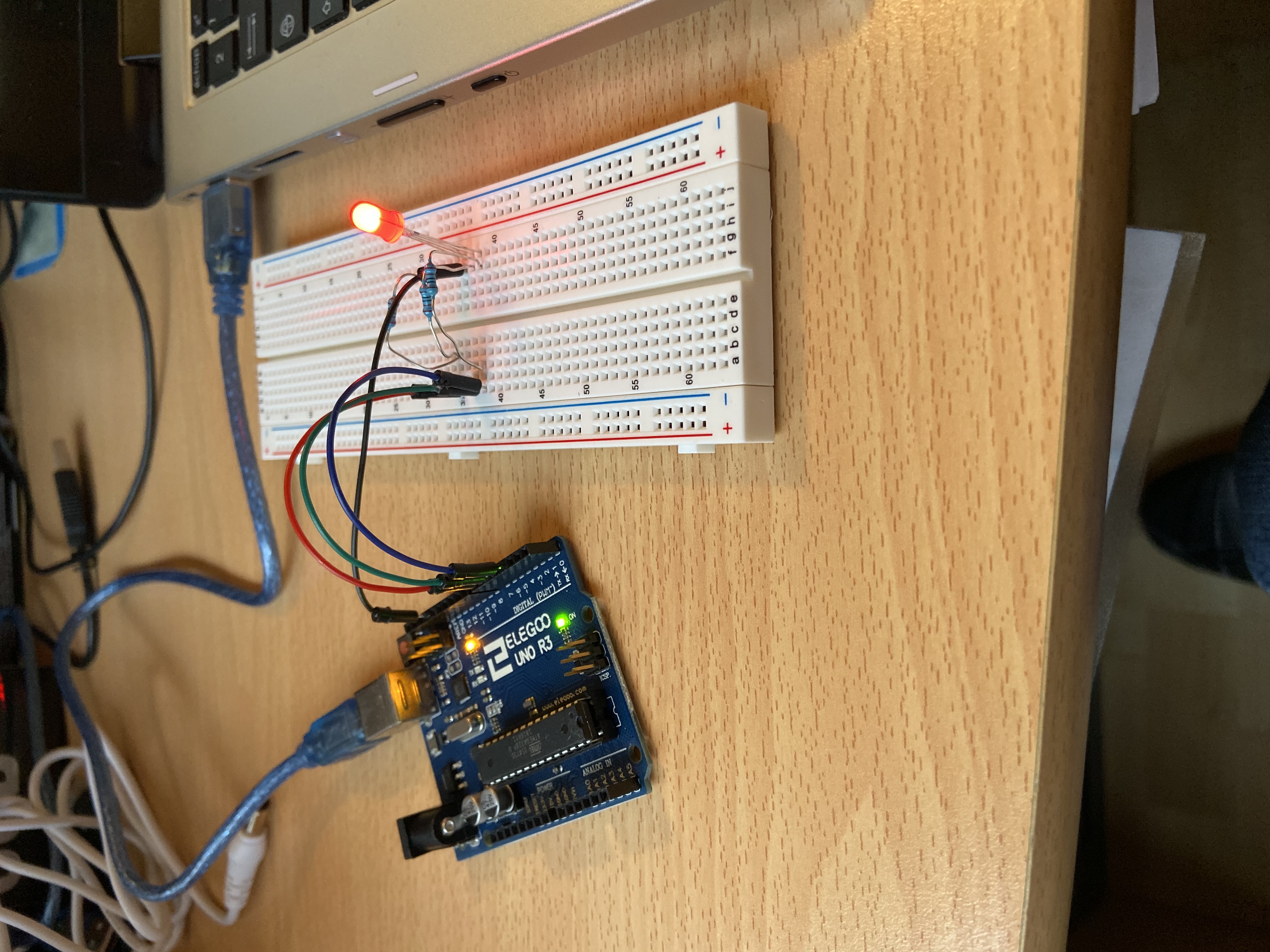
Résultat de test pour allumer une LED.
Après avoir lancé le programme, vous pourrez allumer la LED.
cet exercice parait simple mais cet exercice est très important car il valide la structure avec la carte UNO d'arduino avec ses interfaces, le téléchargement et la validation du programme et c'est essentiel pour la suite, car après, on peut


Avec une résistance plus faible, on a une luminosité plus puissante.

Allumer une LED tricolore RGB
Ensuite vous pourrez allumer une LED tricolore RGB.
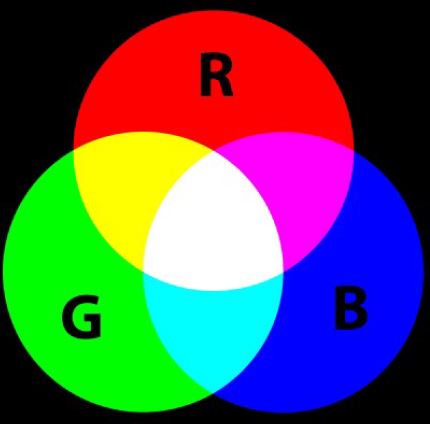
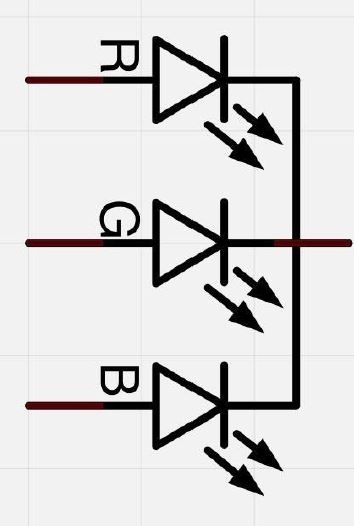
une LED tricolore RGB est composé de 3 leds Rouge, bleu et verte. ces 3 couleurs vont permettre de pouvoir réaliser toutes les couleurs de l'arc en ciel.

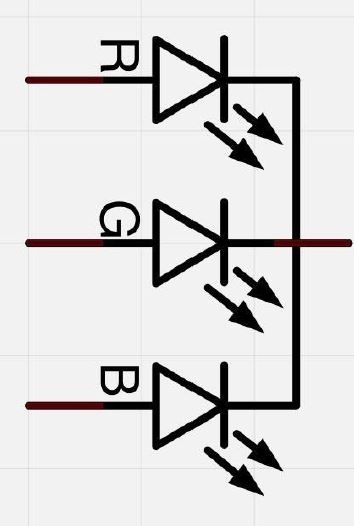
Présentation de la LED RGB

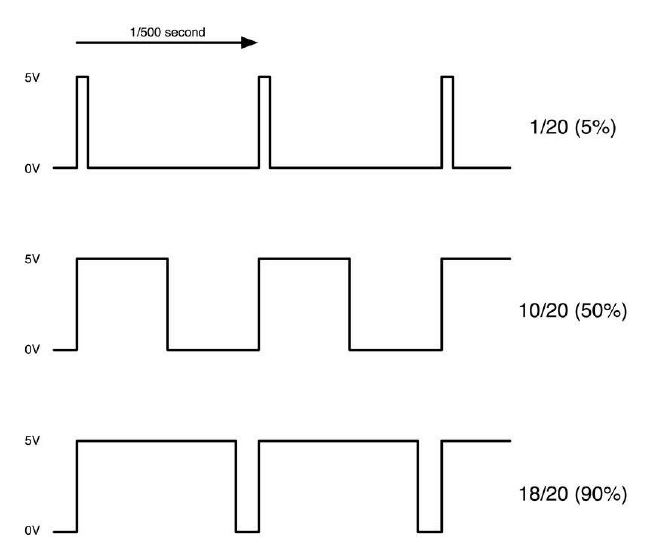
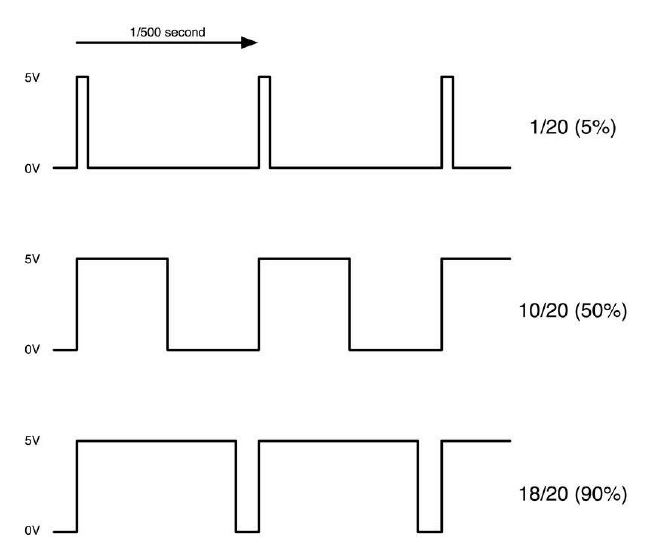
Pour allumer une LED RGB, on utilise un PWM pour allumer cette LED.
Un PWM possède une fréquence F et un rapport cyclique RC.
Pour commander les différents couleurs, on utilise un rapport cyclique différent. au minimum, on prend un RC de 5%, ensuite en nominal, on peut prendre un RC de 50% et en maximum, on peut prendre un RC de 90%.

Pour réussir toutes les couleurs, on utilise une variation du PWM pour réaliser l'allumage de la LED RGB progressive.
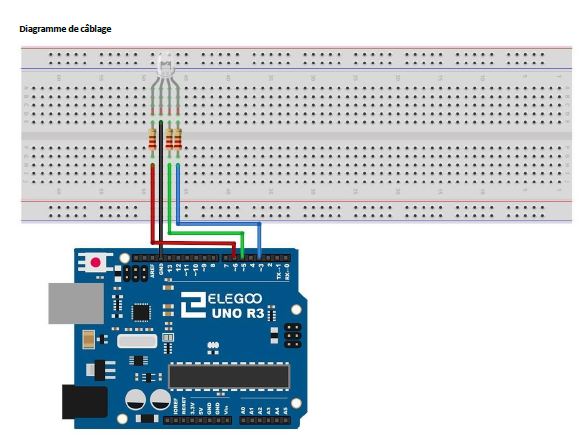
Diagramme de câblage de la LED RGB.

Programme de la LED RGB.
Après avoir câblé la LED suivant le diagramme de câblage, on réalise le programme pour allumer la LED.
// Define Pins
#define BLUE 3
#define GREEN 5
#define RED 6
void setup()
{
pinMode(RED, OUTPUT);
pinMode(GREEN, OUTPUT);
pinMode(BLUE, OUTPUT);
digitalWrite(RED, HIGH);
digitalWrite(GREEN, LOW);
digitalWrite(BLUE, LOW);
}
// define variables
int redValue;
int greenValue;
int blueValue;
// main loop
void loop()
{
#define delayTime 10 // fading time between colors
redValue = 255; // choose a value between 1 and 255 to change the color.
greenValue = 0;
blueValue = 0;
// this is unnecessary as we've either turned on RED in SETUP
// or in the previous loop ... regardless, this turns RED off
// analogWrite(RED, 0);
// delay(1000);
for(int i = 0; i < 255; i += 1) // fades out red bring green full when i=255
{
redValue -= 1;
greenValue += 1;
// The following was reversed, counting in the wrong directions
// analogWrite(RED, 255 - redValue);
// analogWrite(GREEN, 255 - greenValue);
analogWrite(RED, redValue);
analogWrite(GREEN, greenValue);
delay(delayTime);
}
redValue = 0;
greenValue = 255;
blueValue = 0;
for(int i = 0; i < 255; i += 1) // fades out green bring blue full when i=255
{
greenValue -= 1;
blueValue += 1;
// The following was reversed, counting in the wrong directions
// analogWrite(GREEN, 255 - greenValue);
// analogWrite(BLUE, 255 - blueValue);
analogWrite(GREEN, greenValue);
analogWrite(BLUE, blueValue);
delay(delayTime);
}
redValue = 0;
greenValue = 0;
blueValue = 255;
for(int i = 0; i < 255; i += 1) // fades out blue bring red full when i=255
{
// The following code has been rearranged to match the other two similar sections
blueValue -= 1;
redValue += 1;
// The following was reversed, counting in the wrong directions
// analogWrite(BLUE, 255 - blueValue);
// analogWrite(RED, 255 - redValue);
analogWrite(BLUE, blueValue);
analogWrite(RED, redValue);
delay(delayTime);
}
}
explication du programme :
on définit les pins pour le bleu (pin 3), le vert (pin 5) et le rouge (pin 6) car il y a 3 diode.
// Define Pins
#define BLUE 3
#define GREEN 5
#define RED 6
on définit le set up pour les 3 diodes en définissant le pin mode et comment écrire sur cette diode. Les 3 pin mode sont en sorties..
L'écriture des pin sont configurés en mode Low(bas) pour la verte et la bleu et haut pour la rouge.
void setup()
{
pinMode(RED, OUTPUT);
pinMode(GREEN, OUTPUT);
pinMode(BLUE, OUTPUT);
digitalWrite(RED, HIGH);
digitalWrite(GREEN, LOW);
digitalWrite(BLUE, LOW);
}
Ensuite on crée une boucle (LOOP).
On définit les valeurs pour le temps entre les couleurs et les valeurs pour le rouge et les valeurs pour le vert et le bleu.
#define delayTime 10 // fading time between colors
redValue = 255; // choose a value between 1 and 255 to change the color.
greenValue = 0;
blueValue = 0;
on crée une boucle pour afficher la couleur rouge.
on incrémente pour la couleur rouge et on décrémente pour la valeur bleue.
Ensuite on écrit pour la couleur bleu en décrémentant de 255 à 0 pour faire varier la couleur et on décrémente de 255 à 0 pour la valeur bleu et après on temporise de 10.
for(int i = 0; i < 255; i += 1)
{
blueValue -= 1;
redValue += 1;
analogWrite(BLUE, blueValue);
analogWrite(RED, redValue);
delay(delayTime);
}
Ensuite, on fait de même pour le rouge, vert et le vert bleu. le sens n'a pas d'importance.
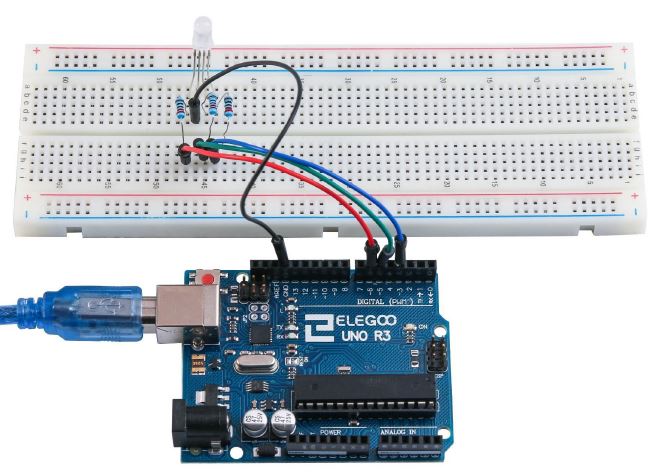
Résultat de test de la LED RGB.
On lance le programme et la LED RGB s'allume et passe par toutes les couleurs de l'arc en ciel.

On fait varier la luminosité avec une LED RGB.